i07BwYBTQoBMFaLpIZSLQEFAyNIiltJeUw2GAMFBQQnTYxbSndIMxQDBQEtUoaki1Yw5DE7MSMXBQ4ZExskKzMrMy4BBgs6RwAAAAACAC4AAADoArgACQAXAElARg0BAwABSggBAgMEAwIEfgYBBAUDBAV8BwEAAAFfAAEBGUsAAwMFXQAFBRIFTAoKAQAUEhIQEA8MCgoXChcGBAAJAQkJBxQrEyImNDYzMhYUBgc1MjcRFDMVIzUyNRE0iBofHxoZHx9zSDY8ujsCVxssGhosG4AEI/4tJwQEJwGGJgAAAgA2//YCWwH+ABgAJgBsQA0lHg4CBAIBAUoZAQBIS7AmUFhAGwABAAIAAQJ+BgEAABxLBAECAgNfBQEDAxoDTBtAIQABAAIAAQJ+AAIEAAIEfAYBAAAcSwAEBANfBQEDAxoDTFlAEwEAIiAdGxIQDAoHBQAYARgHBxQrATIXFSYmIyIGFBYzMjY3FQYjIiY1ND4CIREUMzI3MwYjIiY1ETYBC20tGTsxQWNdRzE6GitvWnsmQEkBHx8jEQQPRCUiJwH+UwUhIHPwdh4hBFODg0JmPB7+QDY2SCYpAaAKAAADADb/9gJbAt0ABQAeACwAbkAPKyQUCAQCAQFKHwQDAwBIS7AmUFhAGwABAAIAAQJ+BgEAABxLBAECAgNfBQEDAxoDTBtAIQABAAIAAQJ+AAIEAAIEfAYBAAAcSwAEBANfBQEDAxoDTFlAEwcGKCYjIRgWEhANCwYeBx4HBxQrEyc2NxcGBzIXFSYmIyIGFBYzMjY3FQYjIiY1ND4CIREUMzI3MwYjIiY1ETbrA0cjNzRKbS0ZOzFBY11HMToaK29aeyZASQEfHyMRBA9EJSInAjAFTFwfU21TBSEgc/B2HiEEU4ODQmY8Hv5ANjZIJikBoAoAAwA2//YCWwLTAAsAJAAyAIRAEzEqGg4EBAMBSiUBAgFJCQMCAUhLsCZQWEAjAAMCBAIDBH4AAQAAAgEAZwgBAgIcSwYBBAQFXwcBB
format('truetype') ;
} /* .content_row { position : relative ; margin : auto ; }*/ .coversParentContainer { position:absolute ; width:100% ; height:100% ; top:0 ; left : 0 ; z-index : 1 ; cursor : pointer ; } .clearsFloat { clear : both ; } .breadcrumb { display : none ; } #lp_wrapper { width : 100% ; max-width : 980px ; font-size : 10px ; position : relative ; overflow : visible ; margin : 0 auto ; margin-bottom : 7em ; height : 100% ; } #lp_wrapper p { font-family : futuralight, "Helvetica Neue", Helvetica, Arial, sans-serif ; font-size : 1.8em ; } #lp_wrapper .cta_button { font-size : 1.8em ; font-family : futuralight, "Helvetica Neue", Helvetica, Arial, sans-serif ; } #lp_wrapper .desktop_img { display : block ; } #lp_wrapper .mobile_img { display : none ; } /*header*/ #header_slot { position : relative ; } #header_slot .copy_holder { position : absolute ; text-align : center ; margin : 0 auto ; padding : 2em 3.1em 1em ; width : 88% ; left : 50% ; top : 50% ; -webkit-transform : translate(-50%, -50%) ; -moz-transform : translate(-50%, -50%) ; -ms-transform : translate(-50%, -50%) ; -o-transform : translate(-50%, -50%) ; transform : translate(-50%, -50%) ; background-color : rgba(255,255,255,0.75) ; } #header_slot .copy_holder h2 { font-size : 3.6em ; font-family : GabrielaStencil-Light, futuralight, "Helvetica Neue", Helvetica, Arial, sans-serif ; color : #8b5e96 ; } #header_slot .copy_holder p { color : #000000 ; line-height : 1.2em ; margin : 1em 0 0.7em ; font-size : 1.7em ; } #header_slot .copy_holder .cta_button { color : #8b5e96 ; text-decoration : underline ; } #hero_slot { position : relative ; margin : 1em 0 ; } /*top nav*/ #top_nav { text-align : center ; display : flex ; display : -webkit-box ; display : -moz-box ; display : -ms-flexbox ; display : -webkit-flex ; display : flex ; -webkit-flex-direction : row ; -moz-flex-direction : row ; -ms-flex-direction : row ; flex-direction : row ; -webkit-justify-content : center ; -moz-justify-content : center ; -ms-justify-content : center ; justify-content : center ; } #top_nav .cta_button { background-color : #8b5e96 ; flex-grow : 1 ; flex-basis : 33% ; display : inline ; padding : 0.8em ; margin : 0 auto ; color : #ffffff ; text-decoration : underline ; margin-right : 0.75em ; } #top_nav .cta_button:last-of-type { margin-right : 0 ; } /*carousel*/ #carousel .holds_border { border-top : 2px solid #8b5e96 ; width : 100% ; margin : 4em 0 0 0 ; position : relative ; top : 2.5em ; text-align : center ; } #carousel .holds_border span { position : relative ; display : inline-block ; font-family : GabrielaStencil-Light, futuralight, "Helvetica Neue", Helvetica, Arial, sans-serif ; top : -1.4em ; background-color : #ffffff ; padding : 1em 0.5em ; margin : 0 ; color : #8b5e96 ; font-size : 2.5em ; } /*categories*/ #categories_top, #categories_middle, #categories_bottom{ width : 100% ; text-align : center ; display : flex ; display : -webkit-box ; display : -moz-box ; display : -ms-flexbox ; display : -webkit-flex ; display : flex ; -webkit-flex-direction : row ; -moz-flex-direction : row ; -ms-flex-direction : row ; flex-direction : row ; -webkit-justify-content : center ; -moz-justify-content : center ; -ms-justify-content : center ; justify-content : center ; margin-top : 3em ; } #categories_top .category, #categories_middle .category, #categories_bottom .category { flex-basis : 47% ; margin : 0 auto ; padding : 1.5em 2em ; border : 1px solid #bebebe ; position : relative ; } #categories_top .category .cta_button, #categories_middle .category .cta_button, #categories_bottom .category .cta_button { color : #8b5e96 ; text-decoration : underline ; display : block ; margin-bottom : 1em ; } /*bottom nav*/ #bottom_nav { text-align : center ; display : flex ; display : -webkit-box ; display : -moz-box ; display : -ms-flexbox ; display : -webkit-flex ; display : flex ; -webkit-flex-direction : row ; -moz-flex-direction : row ; -ms-flex-direction : row ; flex-direction : row ; -webkit-justify-content : center ; -moz-justify-content : center ; -ms-justify-content : center ; justify-content : center ; padding : 4.5em 0 ; width : 99% ; } #bottom_nav #cta_one, #bottom_nav #cta_two, #bottom_nav #cta_three, #bottom_nav #cta_four { flex-grow : 1 ; flex-basis : 25% ; display : inline ; position : relative ; padding : 0.8em ; } #bottom_nav .copy_holder { padding : 0.8em ; } #bottom_nav .copy_holder p { color : #ffffff ; background-color : #703e6c ; padding : 0.8em 0 ; margin : 0 auto ; font-family : futuralight, "Helvetica Neue", Helvetica, Arial, sans-serif ; text-decoration : underline ; } #cta_one .copy_holder, #cta_two .copy_holder, #cta_three .copy_holder, #cta_four .copy_holder { position : absolute ; text-align : center ; margin : 0 auto ; width : 100% ; left : 50% ; top : 50% ; -webkit-transform : translate(-50%, -50%) ; -moz-transform : translate(-50%, -50%) ; -ms-transform : translate(-50%, -50%) ; -o-transform : translate(-50%, -50%) ; transform : translate(-50%, -50%) ; } #bottom_nav .cta_button { color : #ffffff ; text-decoration : underline ; font-family : futuralight, "Helvetica Neue", Helvetica, Arial, sans-serif ; } /*icons*/ #icons { position : relative ; text-align : center ; display : flex ; display : -webkit-box ; display : -moz-box ; display : -ms-flexbox ; display : -webkit-flex ; display : flex ; -webkit-flex-direction : row ; -moz-flex-direction : row ; -ms-flex-direction : row ; flex-direction : row ; -webkit-justify-content : center ; -moz-justify-content : center ; -ms-justify-content : center ; justify-content : center ; } #icons .icon { display : -webkit-box ; display : -moz-box ; display : -ms-flexbox ; display : -webkit-flex ; display : flex ; -webkit-flex-direction : column ; -moz-flex-direction : column ; -ms-flex-direction : column ; flex-direction : column ; margin-top : 2em ; flex-basis : 14.28% ; position : relative ; } #icons .icon_image { width : 50% ; margin : 0 auto ; position : relative ; display : block ; } #icons .icon .copy_holder { position : relative ; text-align : center ; margin : 0 auto ; width : 90% ; display : block ; margin-top : 2em ; } #icons .icon .copy_holder .cta_button { color : #000000 ; font-size : 1.6em ; } #icons .icon .copy_holder .cta_button:hover { text-decoration : none ; } /*r*/ @media (max-width : 768px) { #header_slot .header_image { margin : 2em 0 0 ; } #header_slot .copy_holder { width : 92% ; padding : 1em 3.1em 0.5em ; } #header_slot .copy_holder p { font-size : 1.4em ; } #header_slot .copy_holder h2 { font-size : 3em ; } #lp_wrapper #bottom_nav p { font-size : 1.6em ; line-height : 1em ; } #lp_wrapper .cta_button { font-size : 1.6em ; } } @media (max-width : 767px) { #lp_wrapper { margin-bottom : 0 ; } #lp_wrapper .desktop_img { display : none ; } #lp_wrapper .mobile_img { display : block ; } #header_slot .copy_holder { padding : .3em 0 .1em ; } #header_slot .copy_holder h2 { font-size : 3em ; line-height : 1em ; } #header_slot .copy_holder p { width : 84% ; margin : 0 auto ; font-size : 1.5em ; } #header_slot .copy_holder .cta_button { margin : 0.8em 0 0.5em 0 ; display : block ; } #top_nav { flex-direction : column ; display : -webkit-box ; display : -moz-box ; display : -ms-flexbox ; display : -webkit-flex ; display : flex ; -webkit-flex-direction : column ; -moz-flex-direction : column ; -ms-flex-direction : column ; display : block ; } #top_nav .cta_button { margin : 0.3em 0 ; display : block ; } #carousel .holds_border span { font-size : 2em ; margin : 1em 0.2em 0 0 ; top : -2.5em ; } #carousel .holds_border { margin : 2em 0 0 0 ; } #categories_top .category, #categories_middle .category, #categories_bottom .category { margin-bottom : 1.5em ; padding : 2em 2.5em ; border : 1px solid #aea79f ; display : -webkit-box ; display : -moz-box ; display : -ms-flexbox ; display : -webkit-flex ; display : flex ; -webkit-flex-direction : column ; -moz-flex-direction : column ; -ms-flex-direction : column ; flex-direction : column ; } #categories_top, #categories_middle, #categories_bottom { margin-top : 0 ; display : flex ; flex-direction : column ; display : -webkit-box ; display : -moz-box ; display : -ms-flexbox ; display : -webkit-flex ; -webkit-flex-direction : column ; -ms-flex-direction : column ; display : block ; } #categories_top .category:first-of-type { margin-top : 3em ; } #categories_top .category .cta_button, #categories_middle .category .cta_button, #categories_bottom .category .cta_button { margin-bottom : 1.5em ; } #categories_bottom .category:first-of-type .cta_button { line-height : 1.4em ; } #bottom_nav { flex-direction : column ; display : -webkit-box ; display : -moz-box ; display : -ms-flexbox ; display : -webkit-flex ; display : flex ; -webkit-flex-direction : column ; -moz-flex-direction : column ; -ms-flex-direction : column ; margin-top : 0 ; padding : 0 ; width : 100% ; } #cta_one .copy_holder, #cta_two .copy_holder, #cta_three .copy_holder, #cta_four .copy_holder { padding : 0 ; } #bottom_nav #cta_one, #bottom_nav #cta_two, #bottom_nav #cta_three, #bottom_nav #cta_four { padding : 2em 0 ; margin : .3em 0 ; display : block ; width : 100% ; width : 100% ; left : 0 ; top : 0 ; -webkit-transform : none ; -moz-transform : none ; -ms-transform : none ; -o-transform : none ; transform : none ; } #bottom_nav .copy_holder p { margin : 0 auto ; } #icons { display : -webkit-box ; display : -moz-box ; display : -ms-flexbox ; display : -webkit-flex ; display : flex ; -webkit-flex-direction : row ; -moz-flex-direction : row ; -ms-flex-direction : row ; flex-direction : row ; flex-wrap : wrap ; margin-top : 4em ; } #icons .icon { display : -webkit-box ; display : -moz-box ; display : -ms-flexbox ; display : -webkit-flex ; display : flex ; -webkit-flex-direction : column ; -moz-flex-direction : column ; -ms-flex-direction : column ; flex-direction : column ; /*flex-grow : 1;*/ width : 50% ; flex-basis : 50% ; /*margin-top : 0;*/ /*margin-bottom : 8.5em;*/ } #icons .icon .copy_holder { width : 90% ; margin : 0 auto ; padding : .5em 0 ; } #icons .icon_image { width : 50% ; } #icons .icon:nth-child(4n) { left : 1% ; } } @media (max-width : 320px) { #header_slot .copy_holder h2 { font-size : 2.5em ; } #header_slot .copy_holder p { font-size : 1.4em ; width : 95% ; }
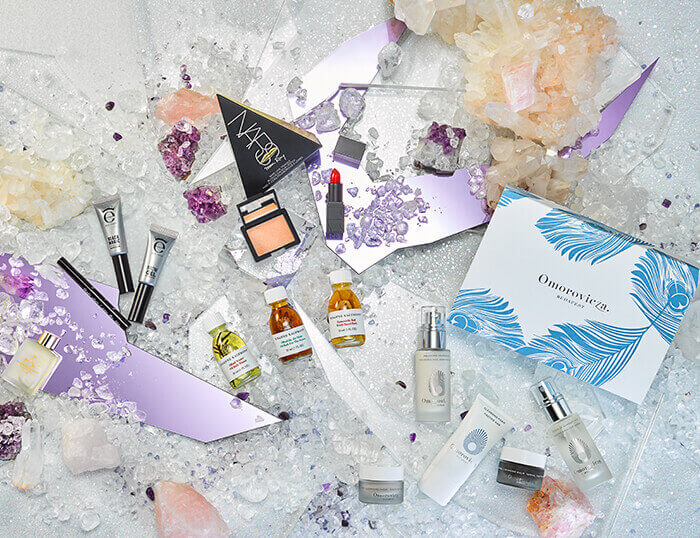
BEST-SELLERS DE NOËL
$include('Search-ShowProductList','cgid','Christmas') $include('Search-ShowProductList','cgid','Christmas')
ACHETER DES CARTES CADEAUX